Pro Resources
The Full “Pre" Care Plan Website Evaluation Checklist
Before You Take on a Client for Website Care
by WP Care Market
Quick Reference Menu
When approached to take over a website you did not build, it’s critical you look “under the hood” and evaluate the website for any potential issues you will have during ongoing monthly maintenance.
Typically positioned as a one-off paid service before onboarding to a website care plan, this list will walk you step-by-step through a basic “pre” care plan evaluation. This process includes testing updates on a staging or development environment, then carrying out updates and improvements on the live website for your future website care plan client.
Use this list featured in Selling the Care Plan, a popular course from our web pro training program, to perform a full website evaluation to assure a reliable onboarding experience for your new care plan client.
Pro tip: If you'd like this list INSIDE your WordPress admin, check out the DocketWP plugin. You'll find this list below in their template library, allowing you to insert it into your website, customize it and save it to your own saved lists!
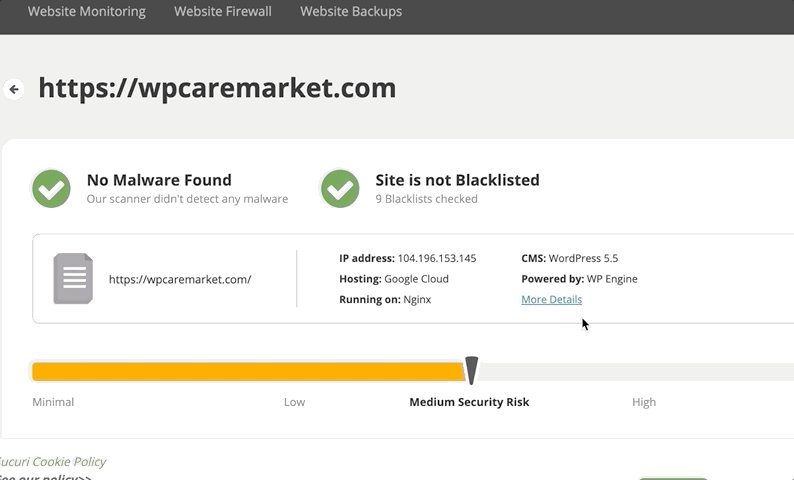
Run Security Scan
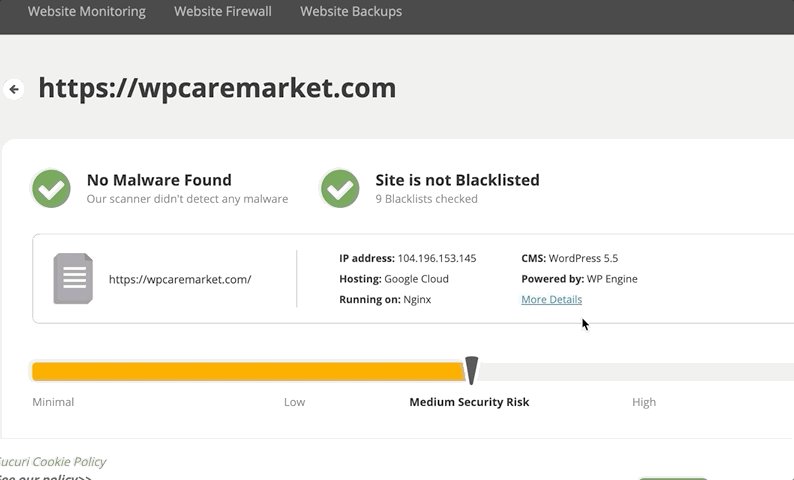
Take a moment before any evaluation to run a security scan on a free scanner like Sucuri Site Scanner. If the website has malware, do not carry out the evaluation service - instead, get the malware addressed in a separate "Hacked Website" service cleanup through you or a third-party provider. Running a security scan on the website before the evaluation prevents you from trying to evaluate a burning building. The "pre" Care Plan Website Evaluation service is intended to be run on a clean website.

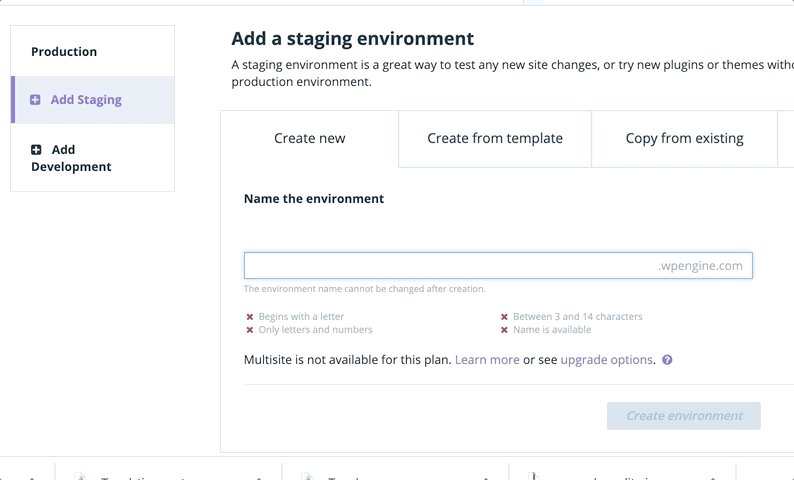
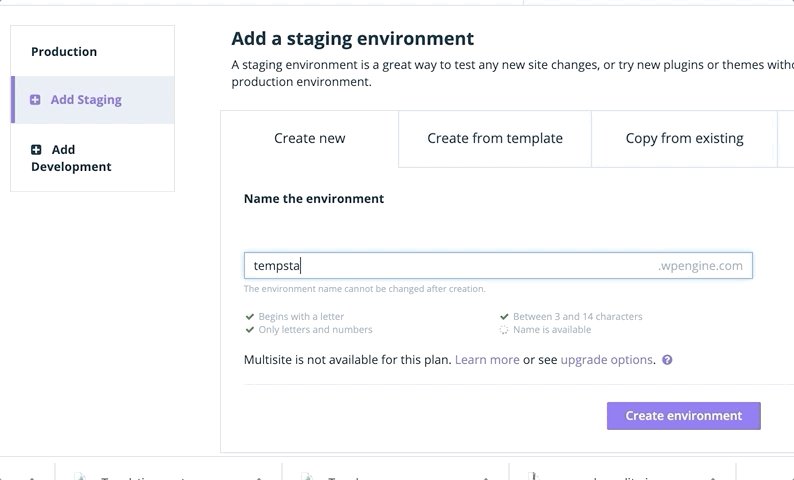
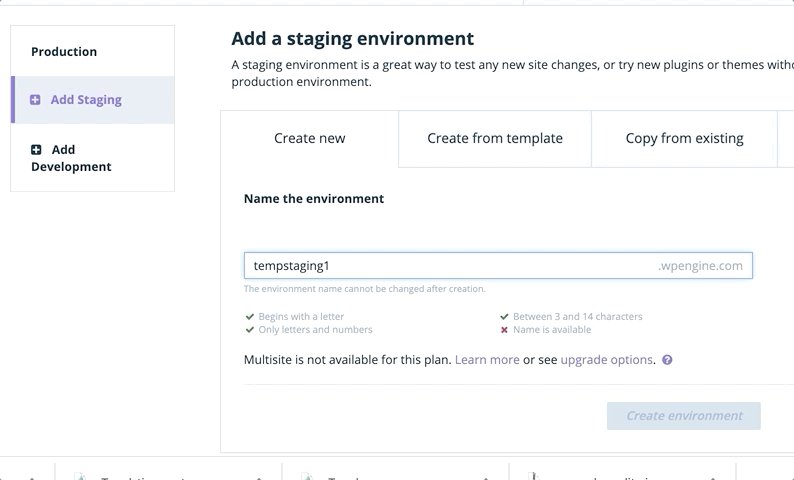
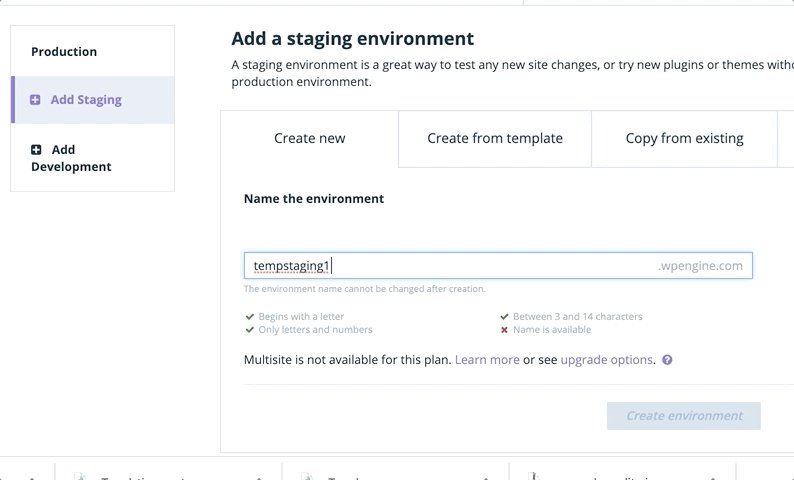
Confirm Staging or Development Environment
If a website has not been regularly updated, there will certainly be small issues that arise on the front-end and the back-end. Considering this is a website you did not build, you don't want to run a full update on the client's live site without knowing what will change. Transfer the site to a staging environment or a local development environment so you can safely run an update. This way if there are issues you are not required to address them immediately but can present them to the client in a punch-list for review.

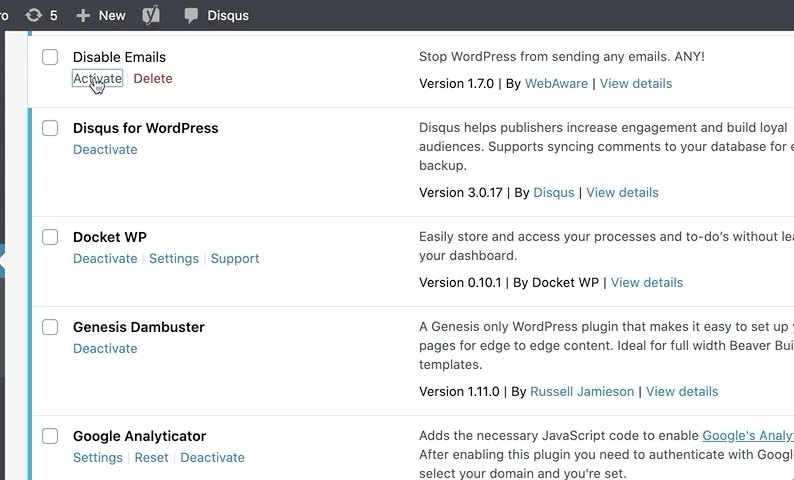
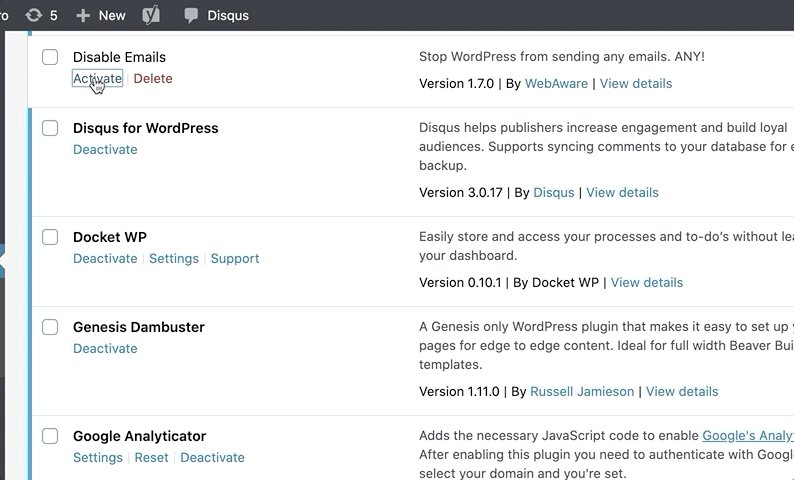
Optional: Disable Emails
Make sure your staging or development environment is set up to block unnecessary alerts to admins or users. WordPress will send out error notices to the admin on the website if there are failed updates. Users on the website can also receive new posts alerts, comments alerts, and other emails that go out of the WordPress system while you are working on troubleshooting a website on a development enviroment. To disable emails on WordPress, simply use the Disable Emails plugin. By disabling emails, you prevent unnecessary alerts and notices. This should only be disabled on a staging site, never the live site.

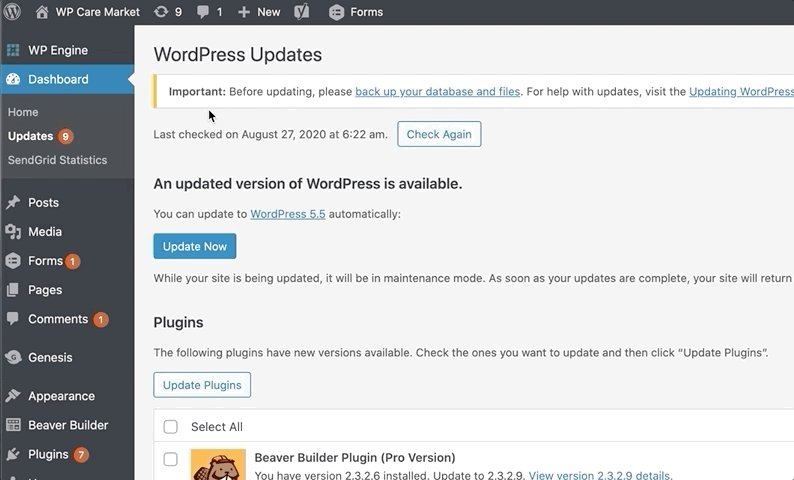
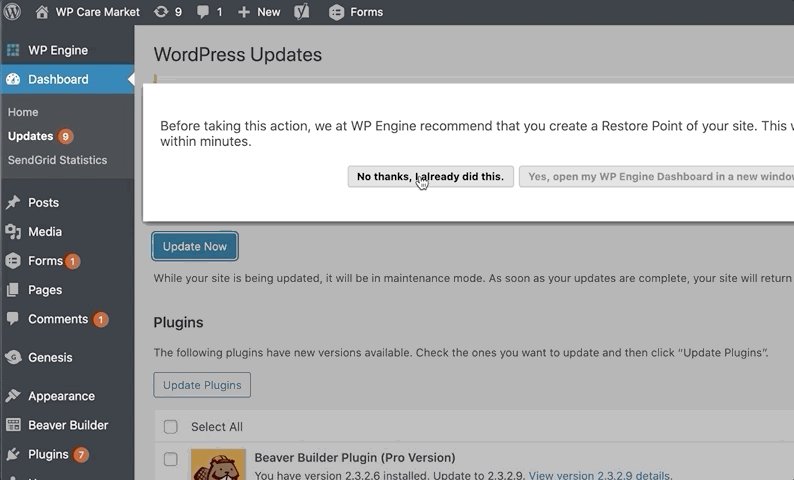
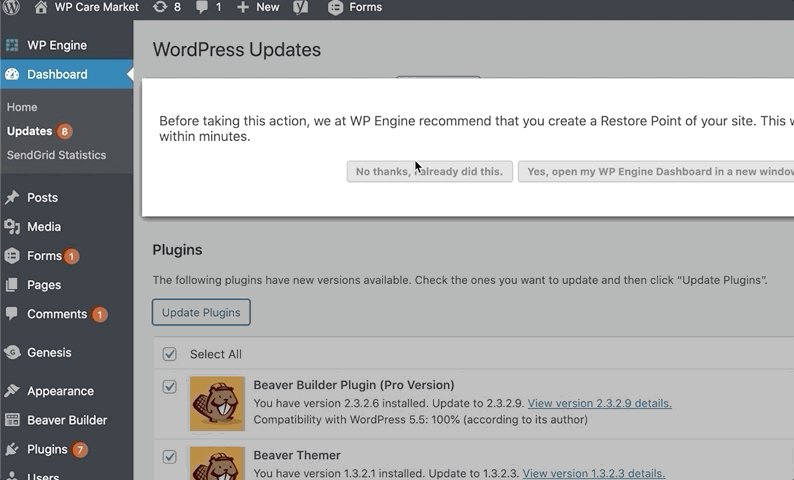
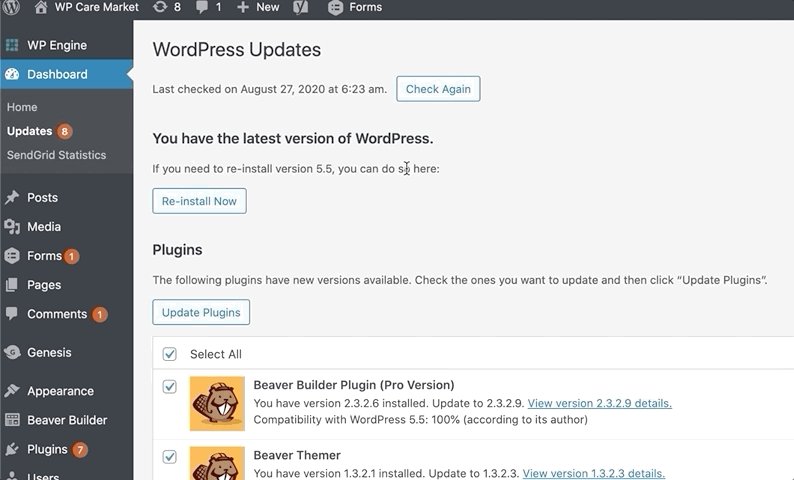
On Staging: Run Website Maintenance Checklist
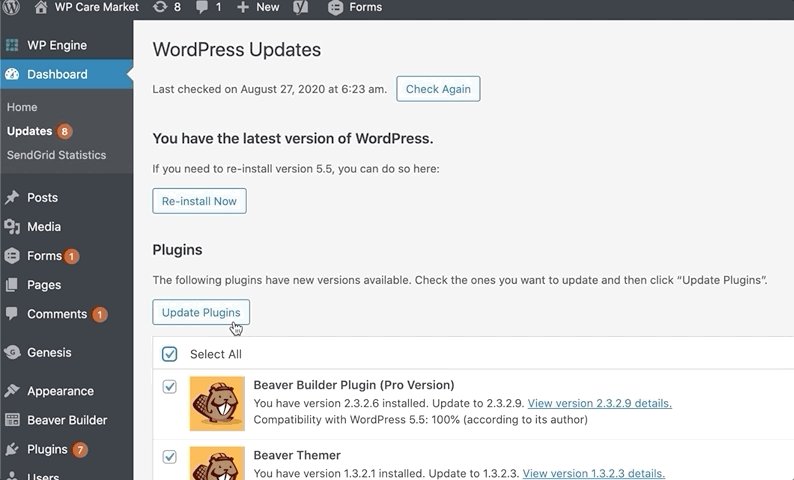
Now that it's time to carry out updates on the staging website, review our Ultimate Website Maintenance Checklist! This list has all the steps to carrying out updates to a WordPress website. In short, you want to follow a process for updates to WordPress Core, plugins, themes, and optimizations.

Create Document With Website Details
The "pre" Care Plan Evaluation isn't just for you to understand the website, it's also for your client. Providing a deliverable of your findings will help them understand what should be improved, redesigned, or immediately addressed. Compile a document in which you can add all the items you will note in the upcoming steps of this checklist. Include "action steps" to not only describe what you found but what needs to be done.

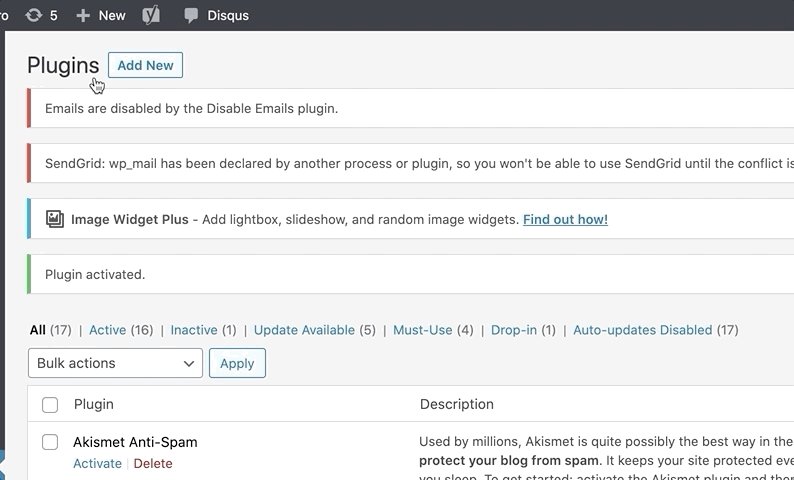
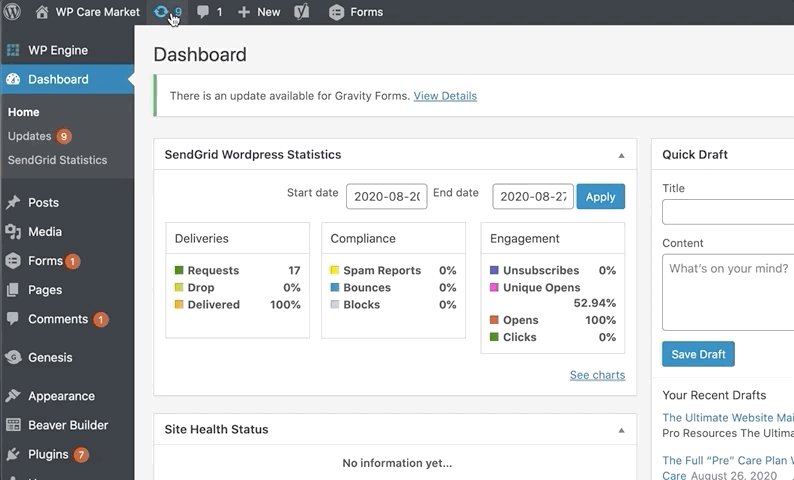
In Document: Note Errors in Admin
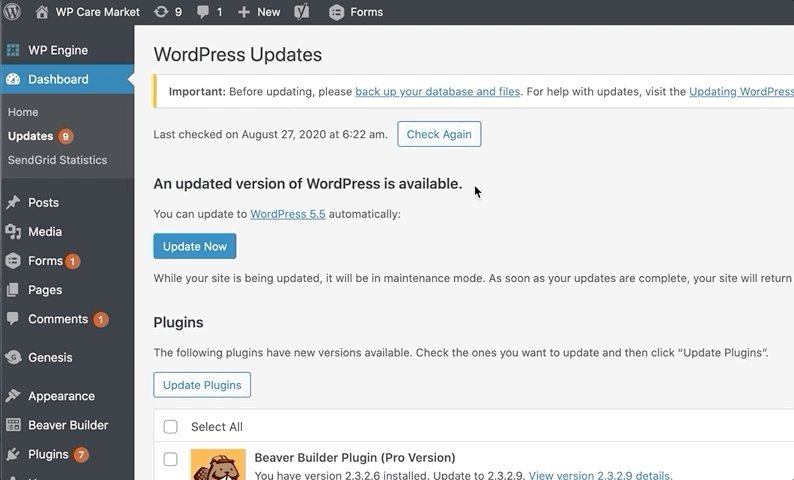
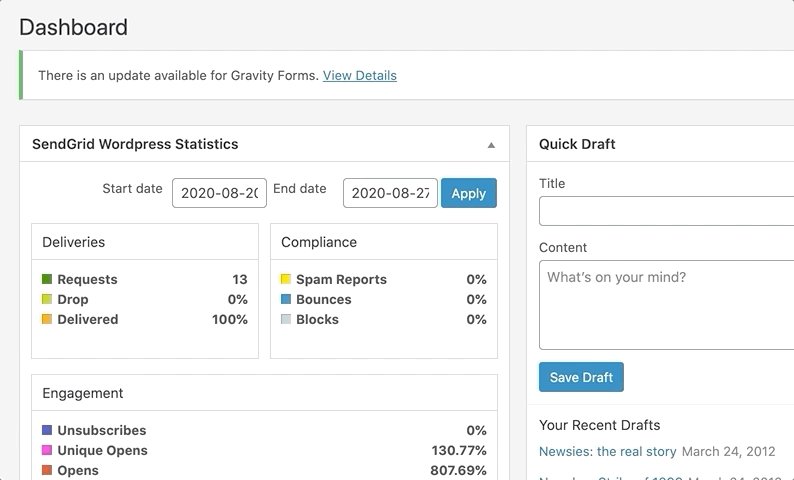
When logged in as an admin on a WordPress dashboard, there will be a series of notices on the website from plugin and theme authors. These will key you into elements of the website that need to be addressed such as premium plugin licenses missing, incomplete settings, and errors from conflicting plugins that should be addressed. Note the errors, notices, and important action steps in your document to discuss with the client. (View both the live site dashboard and staging site dashboard for these notices.)

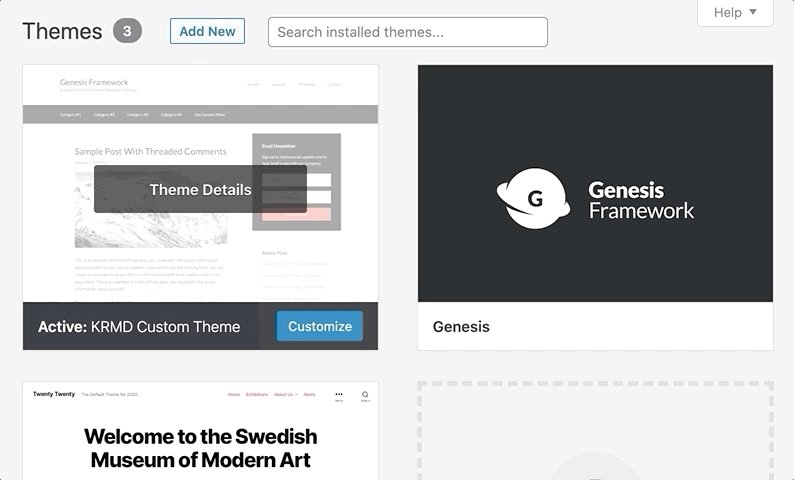
Review Themes
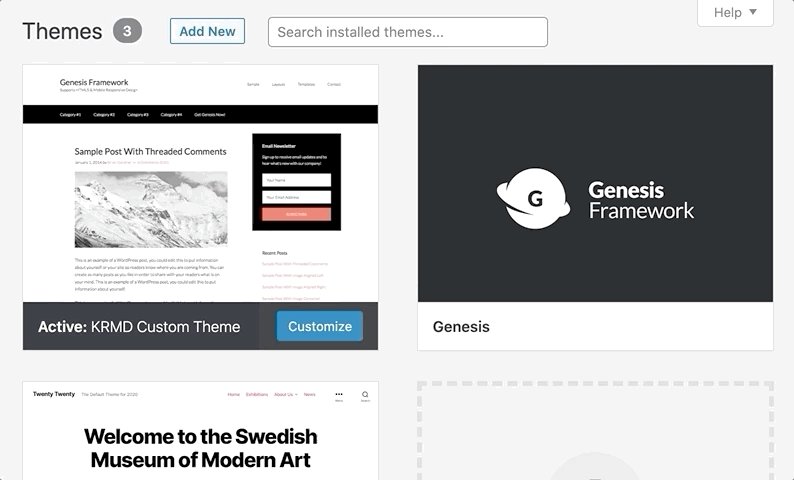
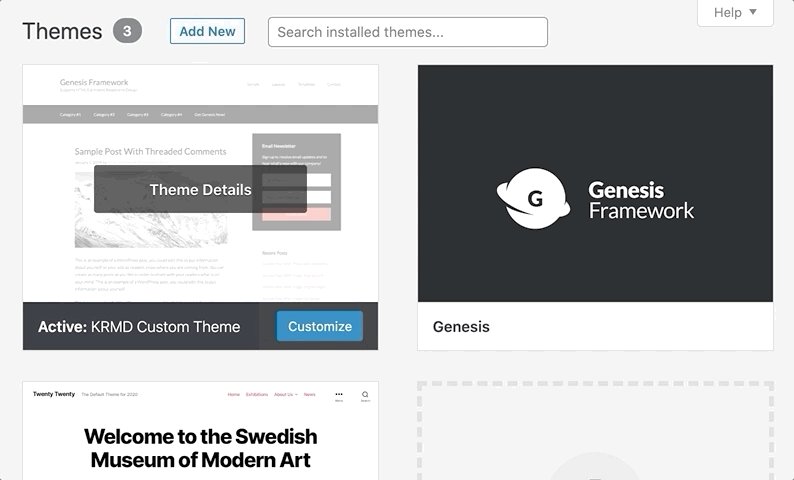
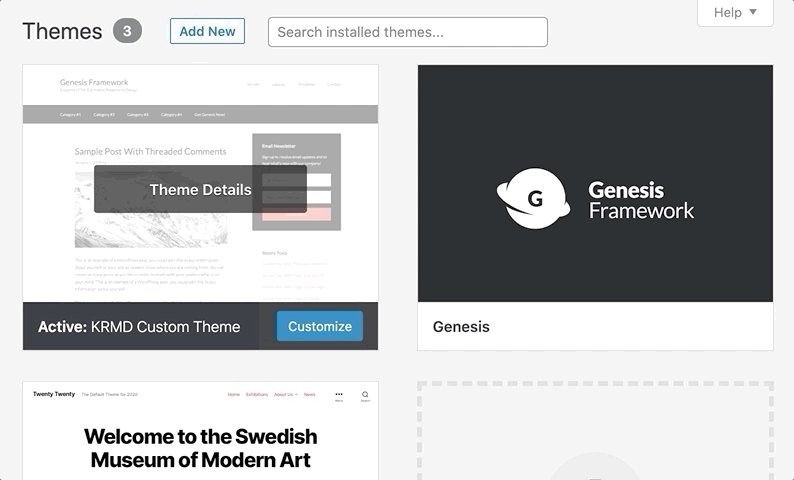
Review the current theme and whether the theme can be updated or modified without causing an issue. How do you know? Note whether it's a child theme or not, who created the theme, current version info, and if it's being supported. If you're handy with code, check theme files for any custom coding added to the theme that may prevent a smooth update. While reviewing the themes installed, note any additional installed themes that can be removed. Keeping the theme updated is a priority for security and performance for a WordPress website. Having too many themes installed can cause issues with vulnerabilities and unused themes should be removed.

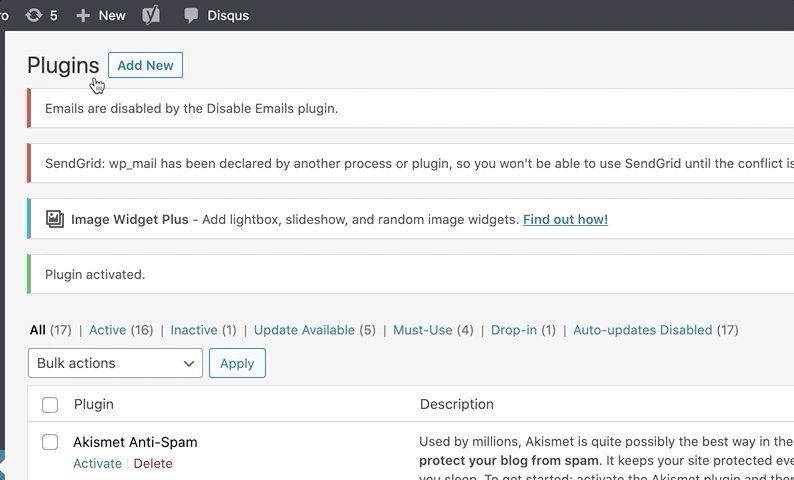
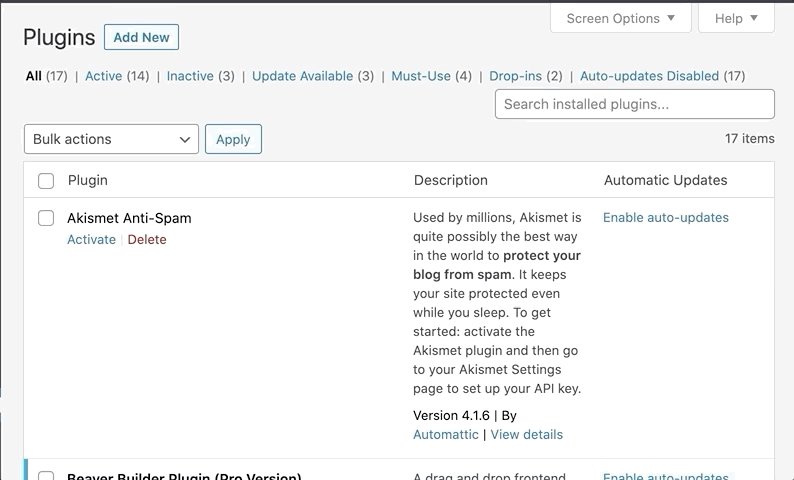
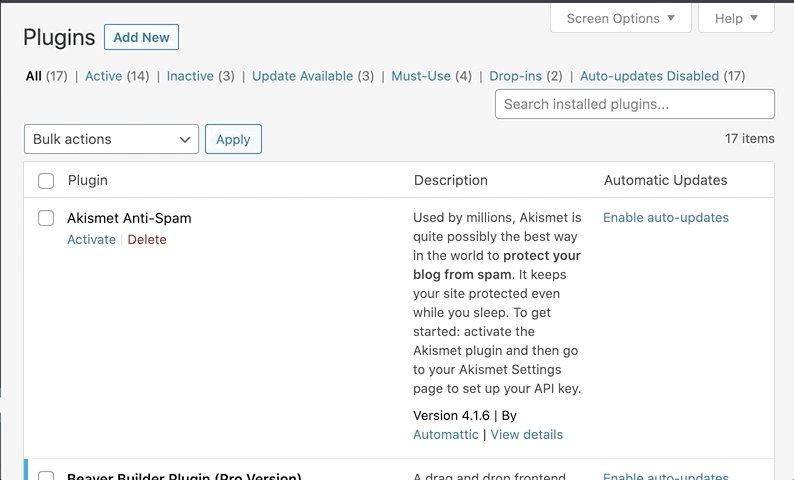
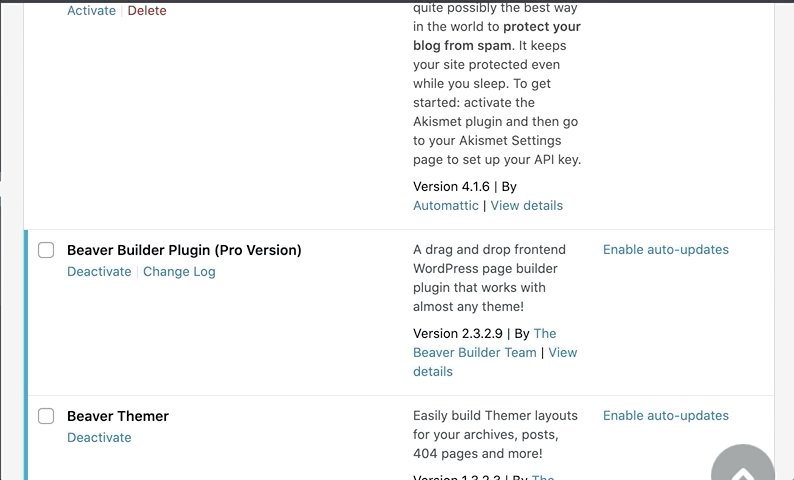
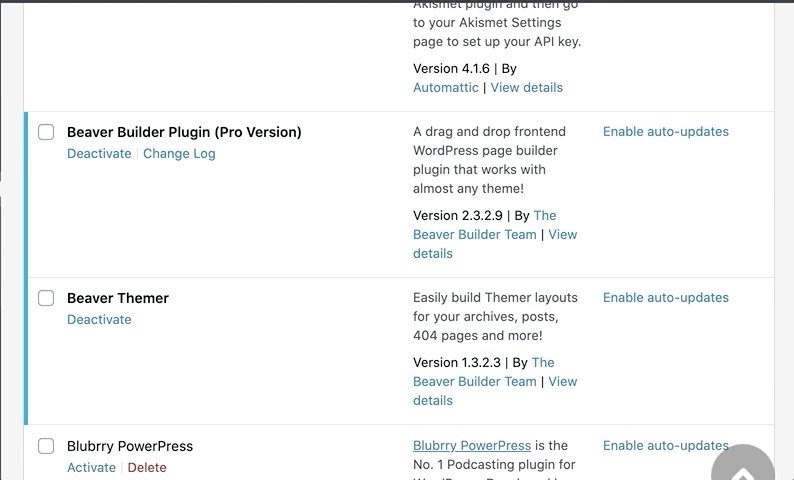
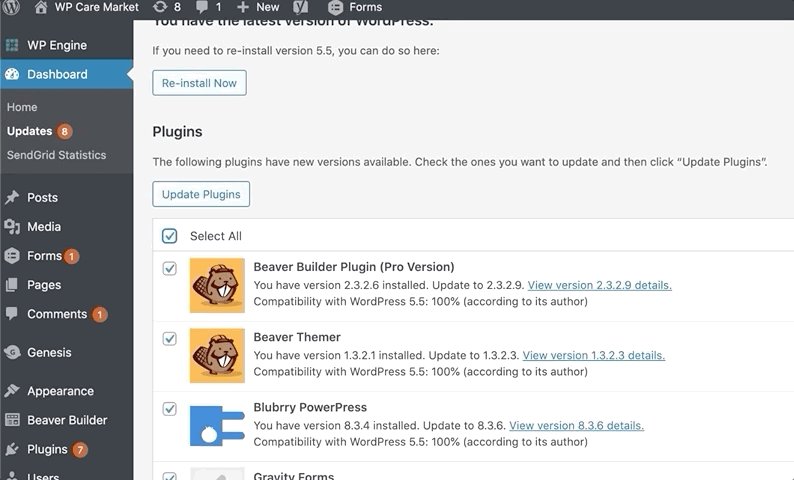
Review Plugins
Review the current active plugins and whether they can all be updated, which ones need premium licenses, and which ones may be redundant. For premium plugins that need licenses, make a note to confirm with the client that they have access to the licensed accounts. For deactivated plugins, consider recommending they be removed as even deactivated plugins can pose a security risk. Keeping the plugins to the absolute minimum of what's required is key for security and performance. Having too many plugins installed can cause issues with vulnerabilities and unused plugins should be removed.

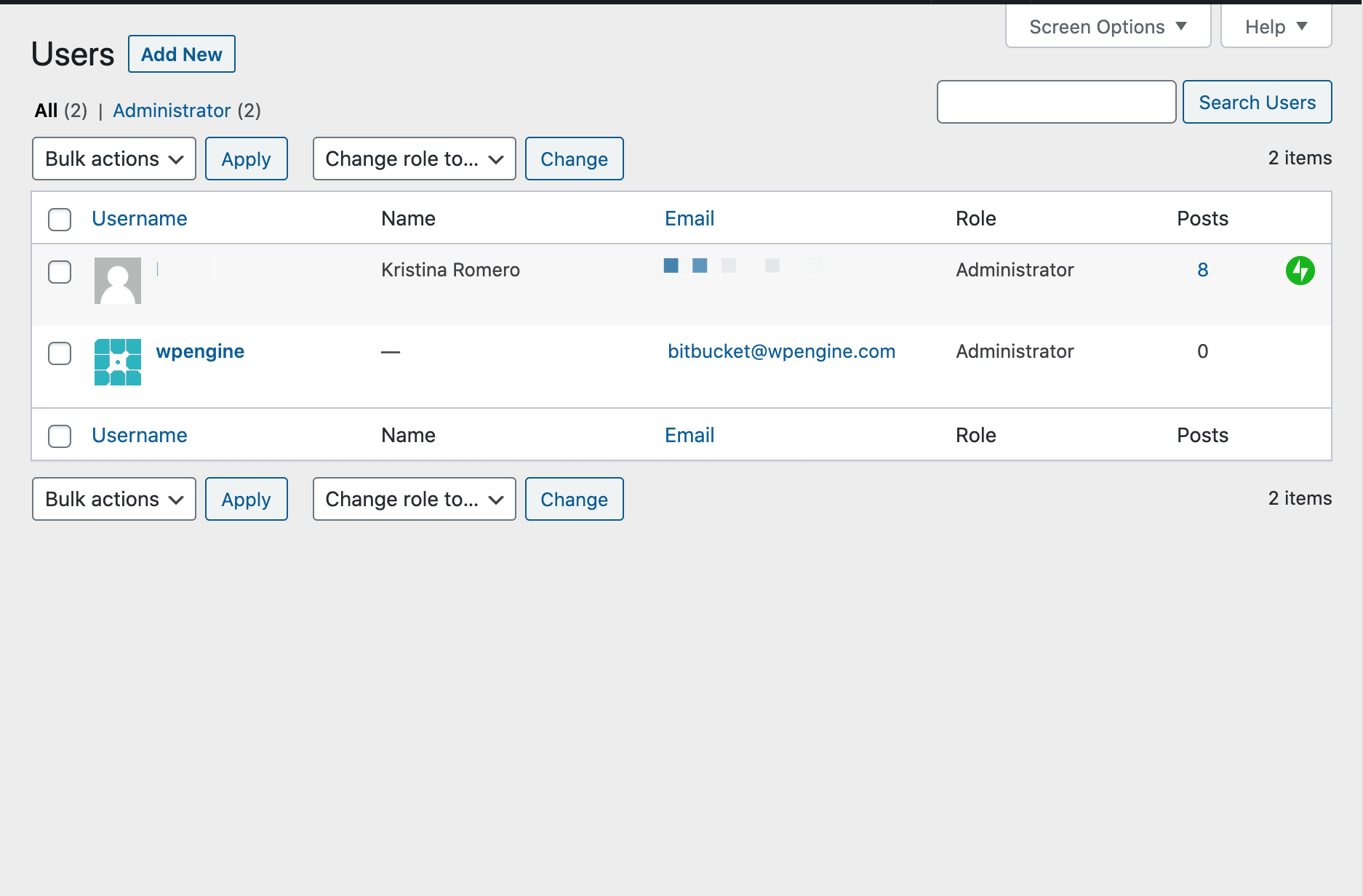
Review Users
When reviewing users you want to bring to the attention of the client who has access to impact the functionality of the website. Those with administrator access control the website, so if the client doesn't have access, or has a lot of admin users, this could be a large security concern. In Users, you may find old admin logins from past developers, people no longer working for the company, dummy logins from old web hosting, or users created for temporary support access. You'll want to address these with the client and remove or downgrade (to an editor, collaborator, or subscriber) those who don't need admin access.

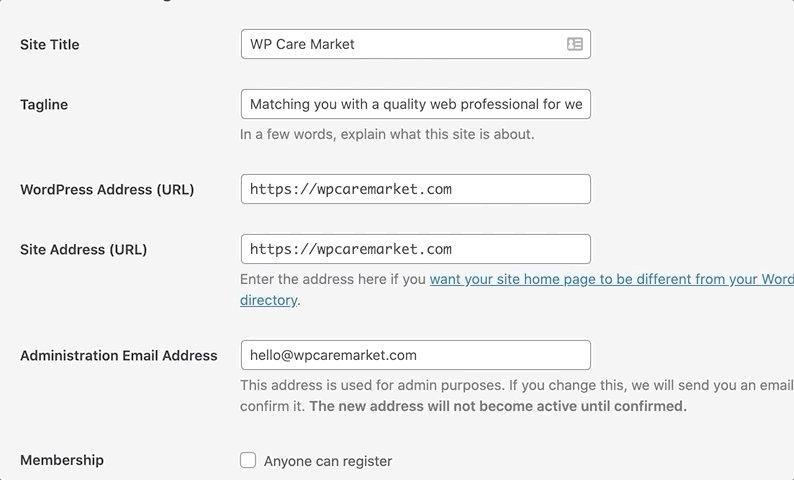
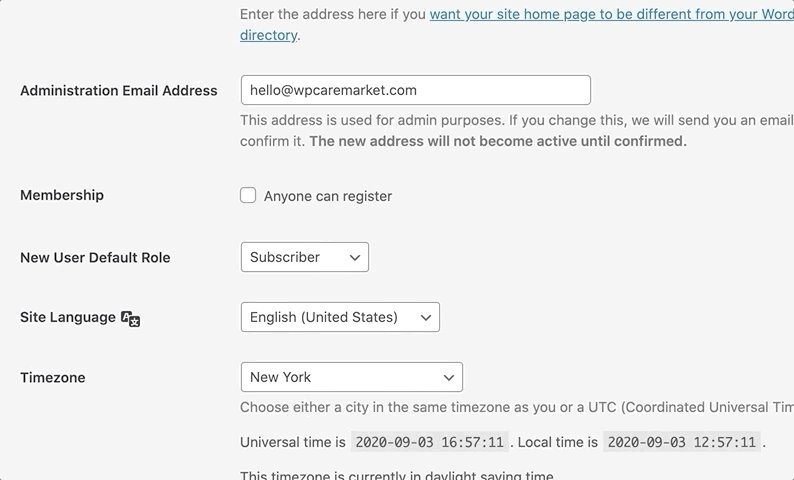
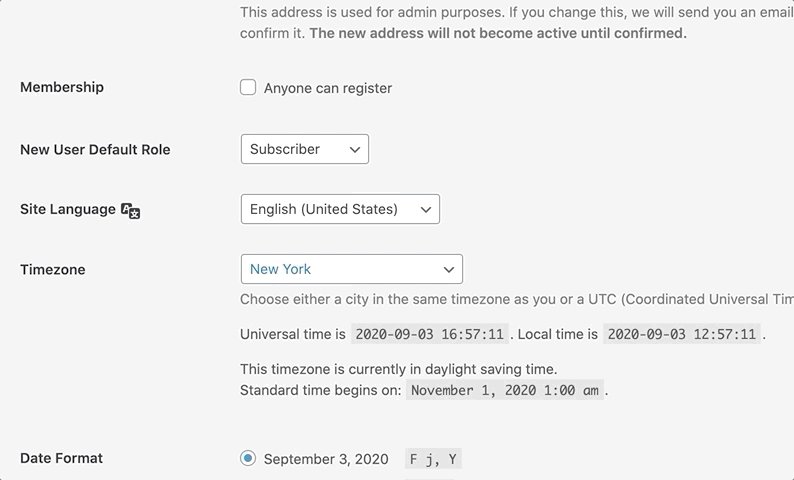
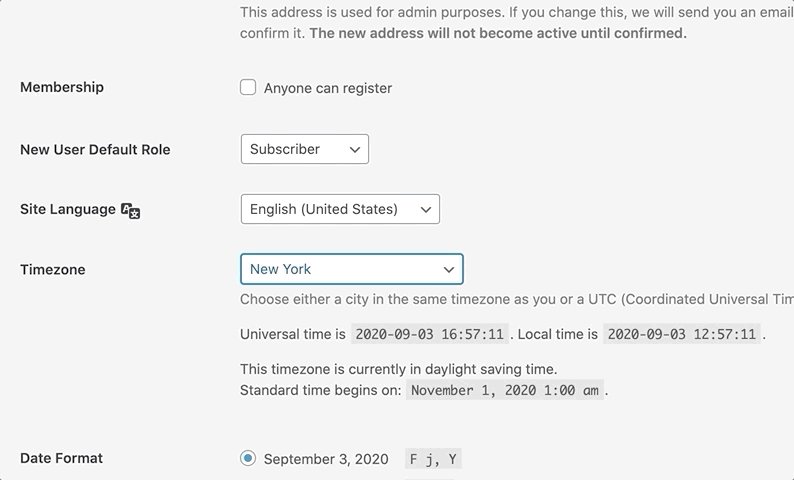
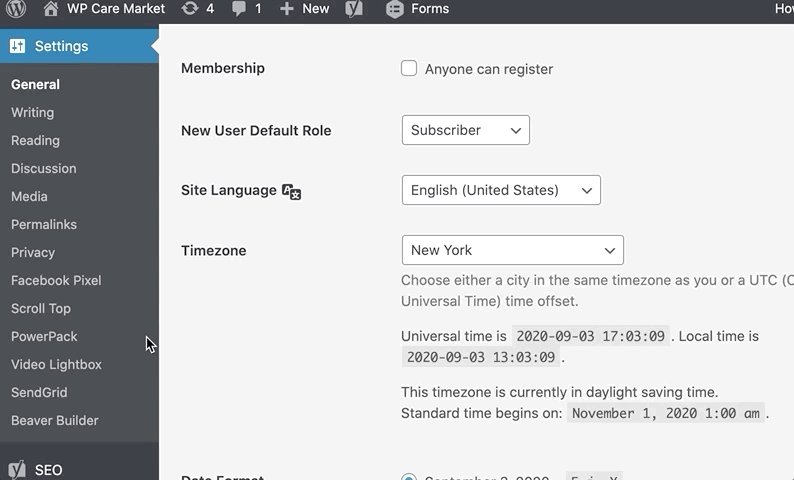
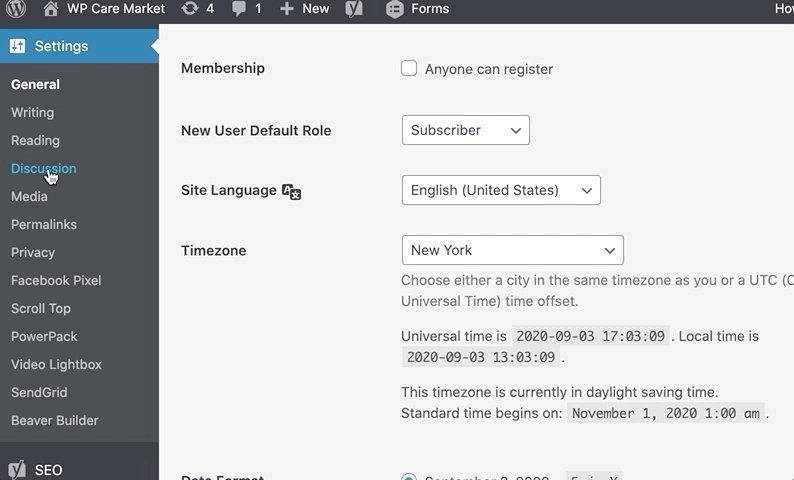
Review General Settings
Inside Settings -> General confirm the main email for the website is accurate and is what the client prefers. Also, review the timezone setting is set properly for the client's timezone. This can affect scheduling posts. Often you will find the previous developer's email as the main email and the timezone setting set to default. Adjusting these two items for your client is one small step that prevents big headaches.

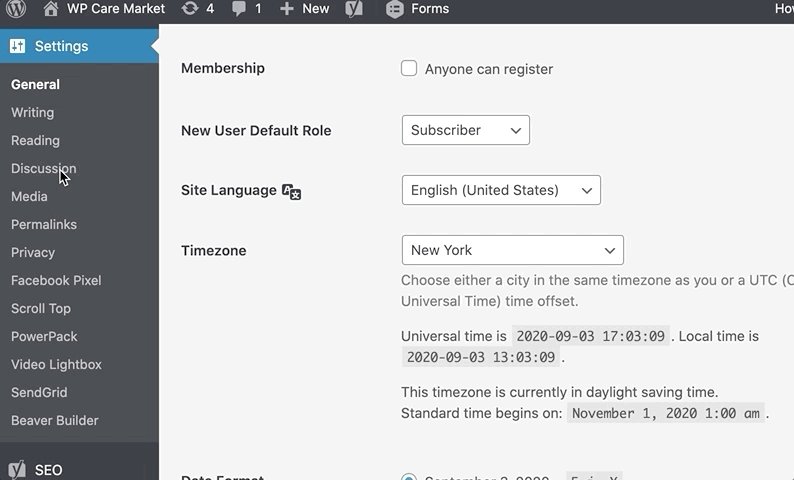
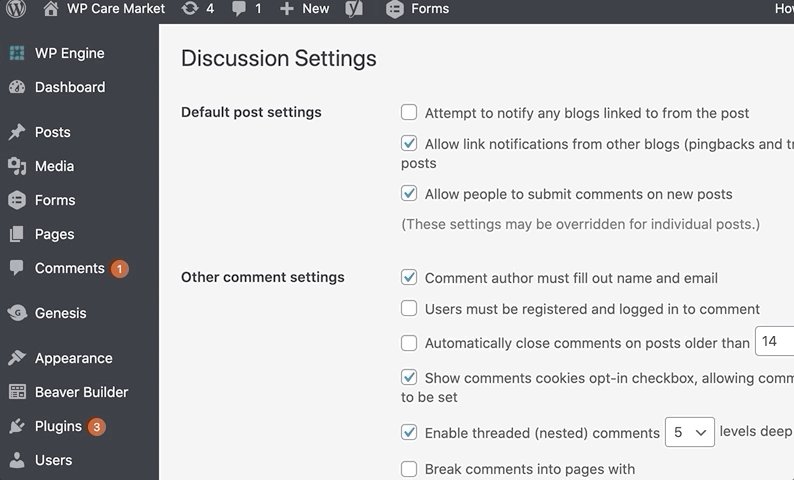
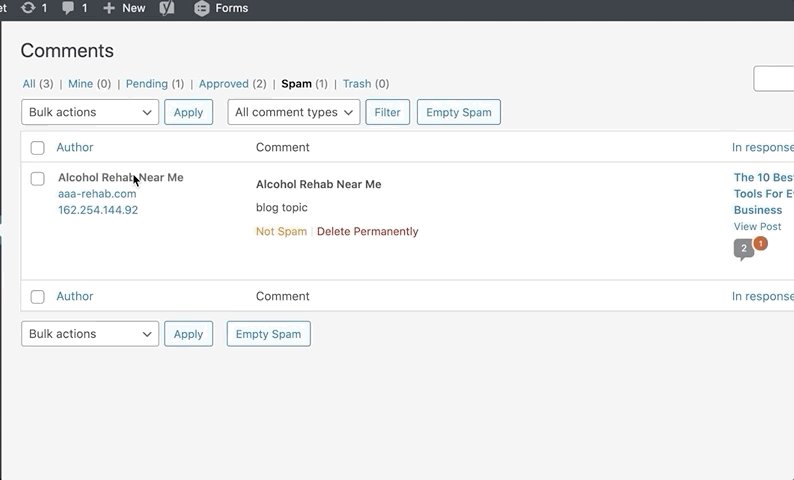
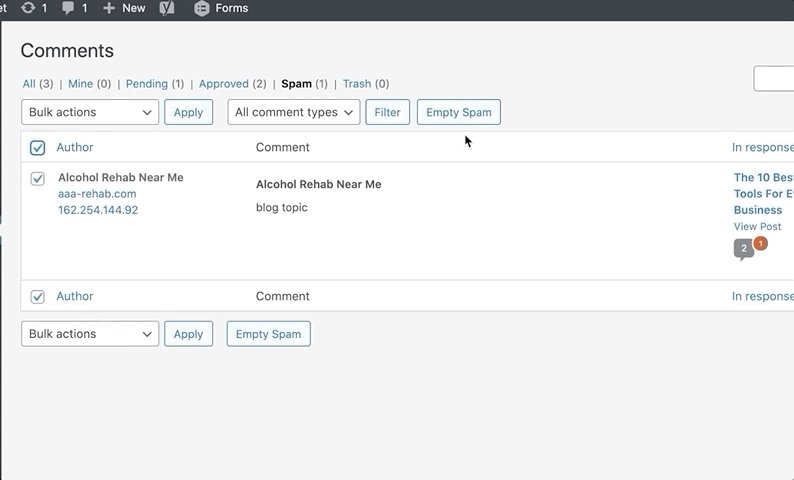
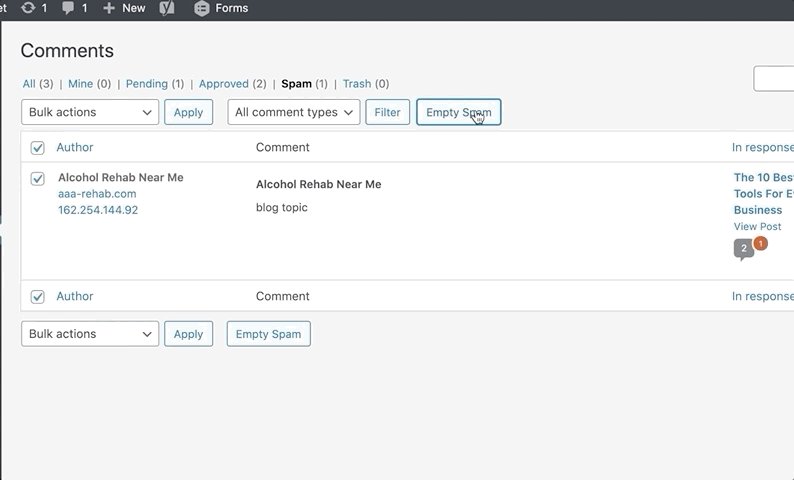
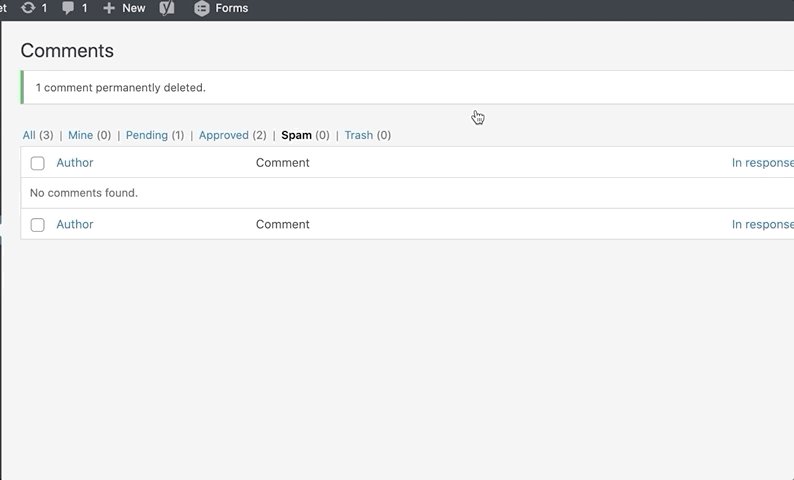
Review Discussion Setup
Clients aren't often aware that comments are cluttering their database. Review the Discussion settings and note what they are set to so you can discuss it with the client. You want to make sure they are not susceptible to spam comments and security concerns. If Akismet is not active, make the recommendation and inform them of the steps to acquire a key. Address if the client should have commenting turned on, use a different commenting system, or adjust the settings for spam control.

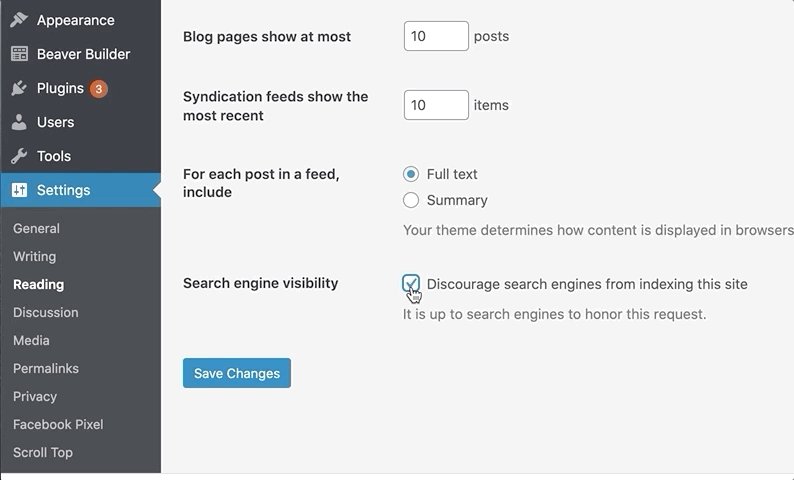
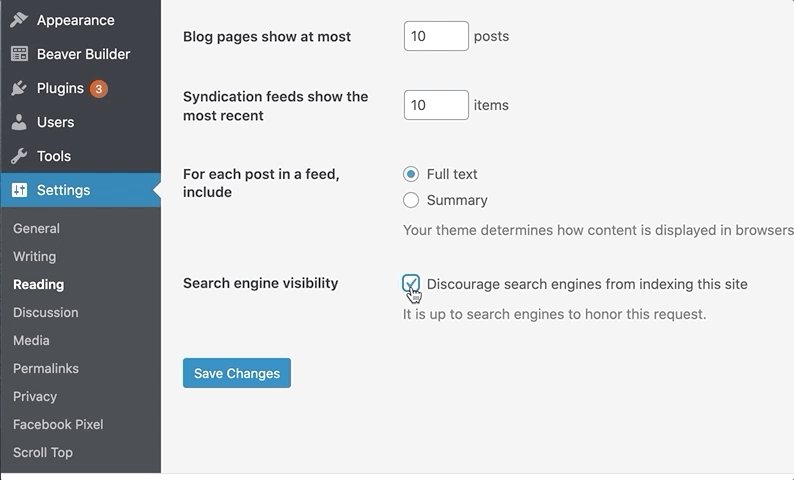
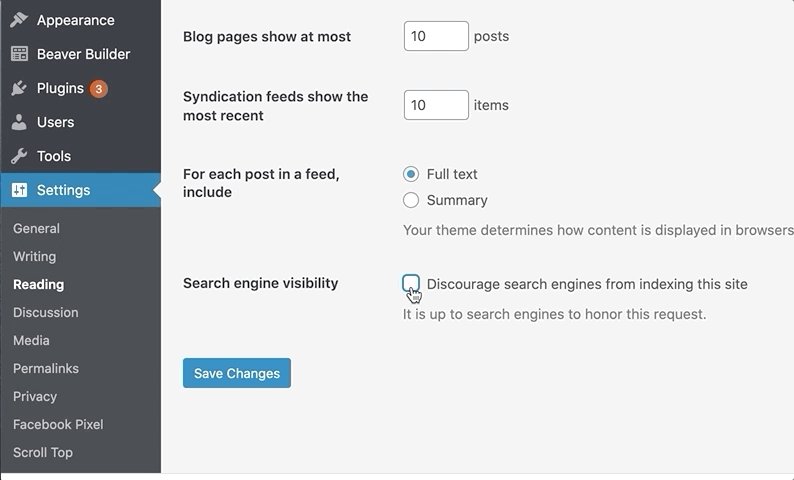
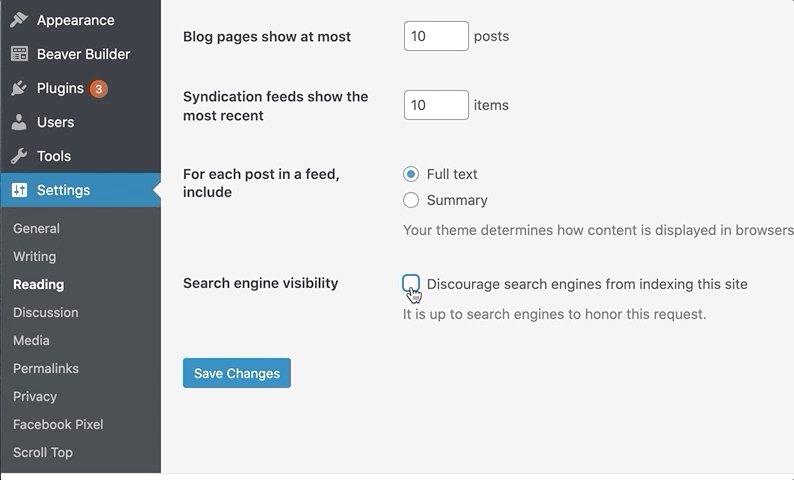
Review Site Visibility and SEO
Confirm the website is not blocking robots in Settings -> Reading. If you are on a staging environment, you may want to check the live site to note these settings as some staging environments will turn this on automatically (and that's expected). Make sure the live website is visible to search engines, and note if a Search Engine Optimization plugin is active with metadata entered on pages. You don't need to offer SEO services to make this observation. It's important for clients to know if their website does not have these features installed whether you provide this as a service or not.

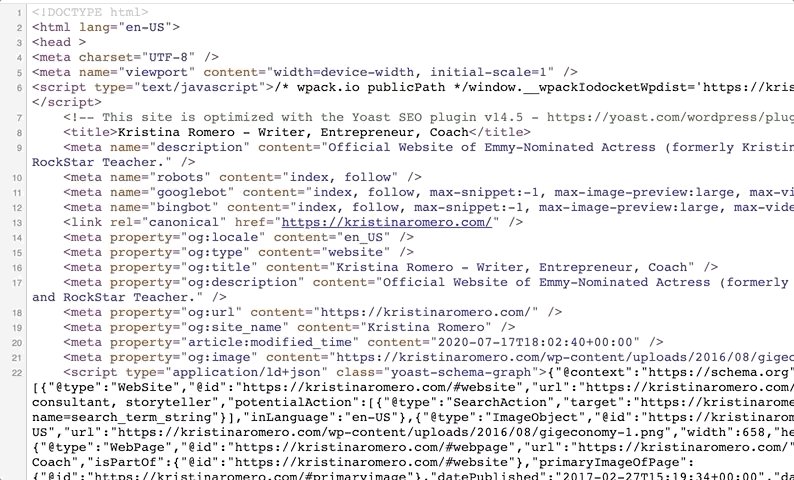
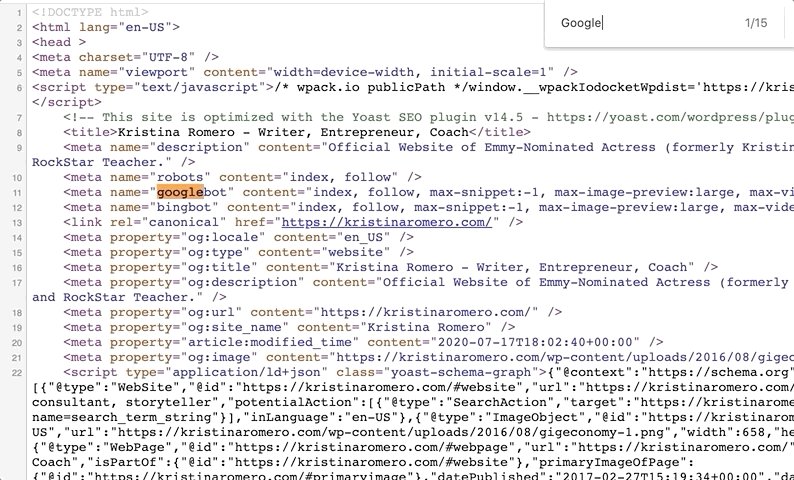
Confirm Analytics Tracking
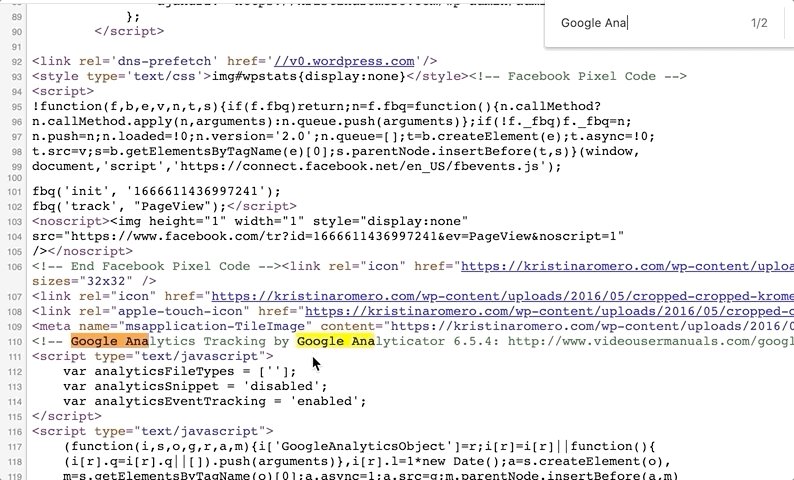
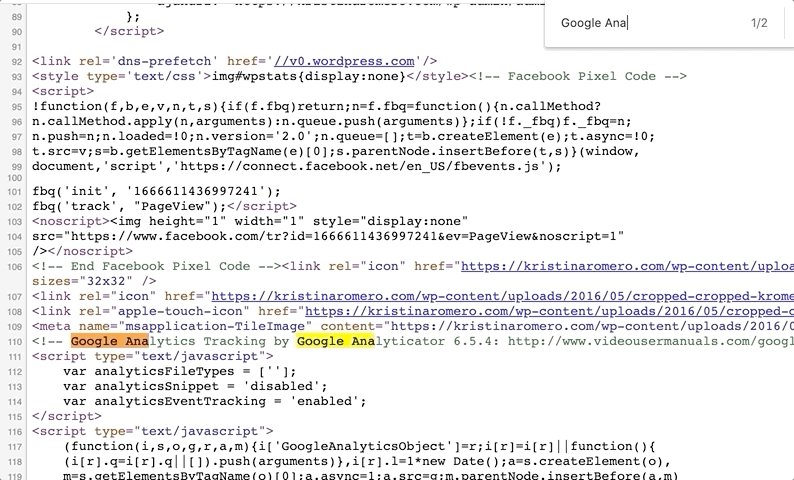
By viewing the developer source of the homepage, you can quickly identify if the website has Google Analytics tracking code. You can also view this by seeing if a Google Analytics plugin is installed. However, just because the website has code, does not necessarily mean the client has access to that analytics account. Although it's important that the website has Google Analytics in the code of the website, it's more important that you confirm the client has access to their analytics (as well as the ability to add you to the analytics account).

Confirm SSL (& Any Mixed SSL Errors)
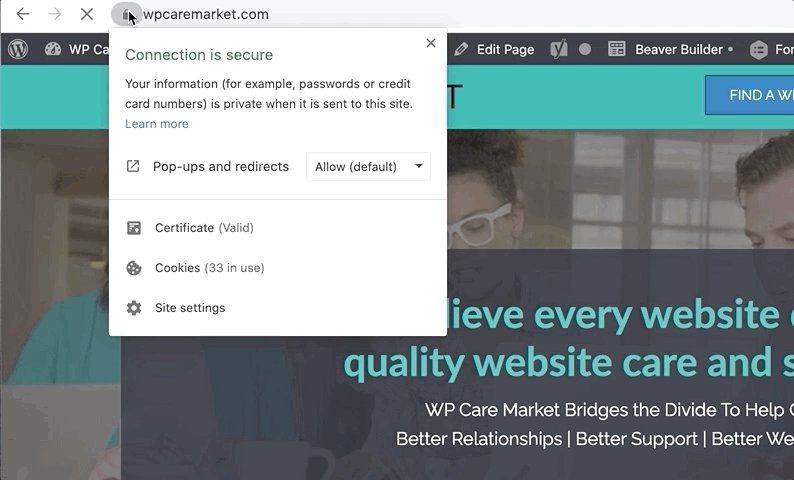
Every WordPress website is required to have an SSL certificate installed properly to not produce a security warning in a web browser (https:// instead of http://). If the client doesn't have one set up, see if their web host offers the free Let's Encrypt SSL certificate and quote a fee to install. Often times, websites will have an SSL certificate installed but it will be serving images and source files that have an http:// address. Mixed SSL content on a website causing a security warning on the visitors' browsers. Nothing this is critical for clients who may have no idea.

Review Web Design
The majority of the "pre" care plan website evaluation list is about looking under the hood of the website. However, we would be doing ourselves a disservice to not include reviewing the front of the website for improvements that can be done to help the client toward their goals. Think of just identifying low-hanging fruit, small adjustments like adding ReCaptcha to a contact form, or adding testimonials for social proof. Creating a punch list for the client is also a great way to show them how being on an ongoing website care plan will afford you an opportunity to work through a series of improvements over time in a cost-effective manner.

Run Performance Check
A WordPress website performance scan can reveal underlying issues that often involve problem plugins, theme modifications, and necessary optimization. Take a moment to run a performance scan on the live site with a tool like GTMetrix. By running a performance report on the live site, you can identify what issues need to be addressed over time to improve the website load time and increase visitor analytics.

Finalize Document & Schedule Call
Compile all the notes from running updates on the staging site, running the live site scans, noted improvements or issues you observed. Include the detailed breakdown as action steps for the client. This doesn't mean it will be done by the client but frames the report as a solution rather than a problem. Schedule a call to discuss the document/report and confirm carrying out the updates/improvements noted in your report on the live website. Make sure you've included time in your Website Evaluation service to addresses these. If not, create a quote and have the client pre-pay before carrying out improvements since this is being done on a live site.

On Live: Run Website Maintenance Checklist
Now complete the "Pre" Care Plan Website Evaluation by carrying out the updates on the client's live site. Follow the Ultimate Website Maintenance Checklist. Review this list for all the steps to carrying out updates to a WordPress website. In short, follow a process for updates to WordPress Core, plugins, themes, and optimizations.

On Live Site: Execute Improvements
Now complete the list of action items you documented in your report for the client. Make sure that the client has confirmed the priority of these action items and that the price for the improvements was included in your Website Evaluation. By executing improvements before you charge monthly for a website care plan, you are being proactive rather than reactive in your care of the website.

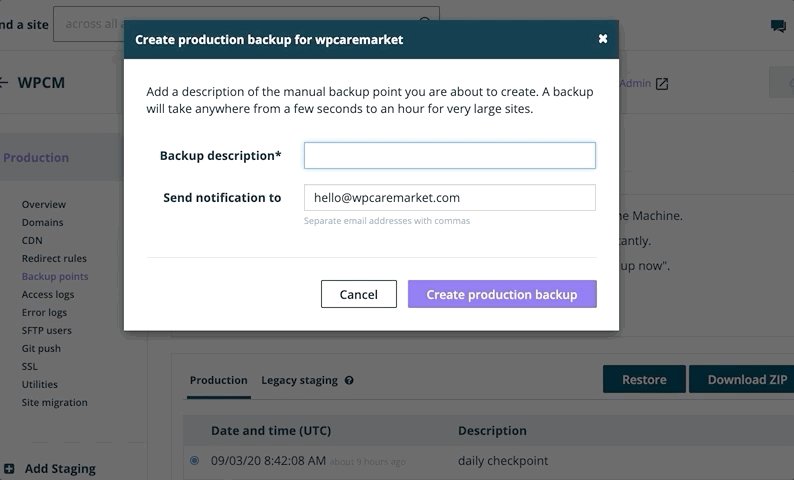
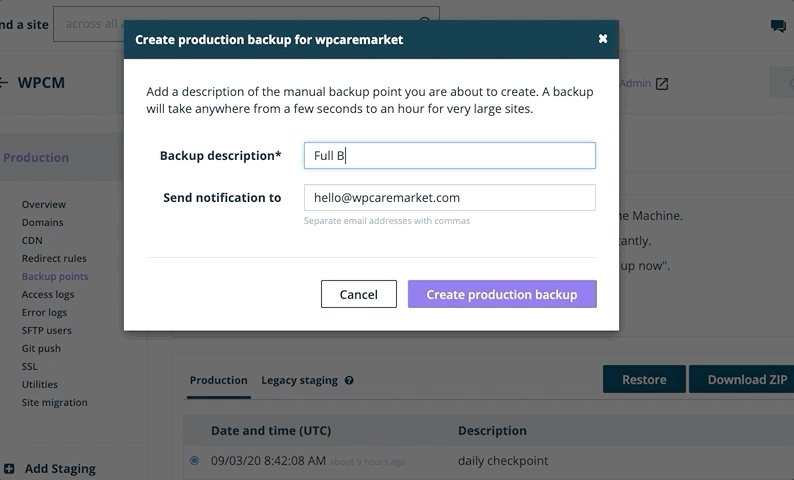
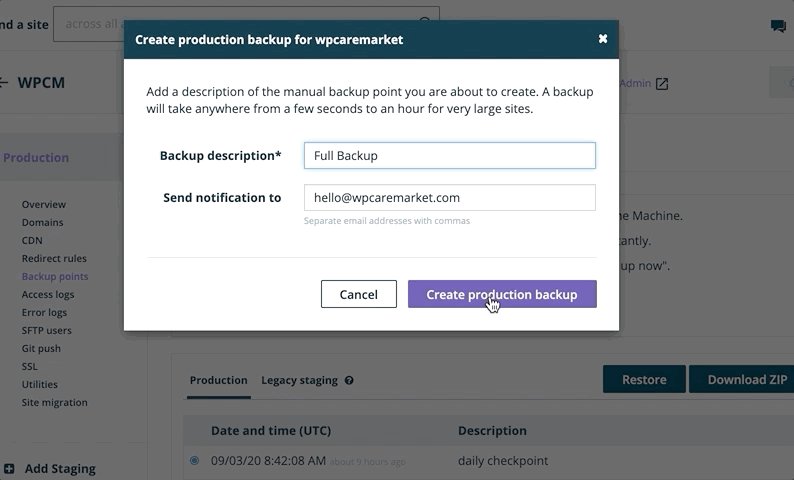
Save & Deliver Full Backup
It's important you also include a reliable backup as a deliverable of this service. Taking a backup right after you've confirmed the site is up-to-date provides you the best backup to keep on file for one year. Making a fresh backup of a clean website protects both you and the client should the client not proceed immediately with website care. Advise the client to download and store the backup in a safe place, letting them know that if they ever need it restore it, there will be an additional fee if not on a website care plan.